
はてなノベルチームの ![]() id:murata_s です。4月1日にリニューアルした魔法のiらんどのデザインを担当しました。この記事では、本リニューアルプロジェクトで、デザイナーはどのようなことを考えてデザインの方向性を定めたのか、その思考の一部を紹介します。
id:murata_s です。4月1日にリニューアルした魔法のiらんどのデザインを担当しました。この記事では、本リニューアルプロジェクトで、デザイナーはどのようなことを考えてデザインの方向性を定めたのか、その思考の一部を紹介します。
- プロジェクトの背景とリニューアル後の反応
- リニューアル開発で手を入れる箇所を見極める
- 視覚に訴えるビジュアル要素
- ガーリーにならないスタイリッシュさ
- 使われることを意識したリッチな設計
- リニューアル開発でデザインに期待されること
(この記事の内容は、2020年7月15日にオンライン開催したイベント「Hatena Engineer Seminar #14」での発表内容をもとにしています)
プロジェクトの背景とリニューアル後の反応
魔法のiらんどは1999年12月のサービス提供開始から20年が経過している老舗サービスです。いまでも若い女性に人気です。2005年頃の携帯小説ブーム以降、小説投稿部分がもっとも使われる機能となっていました。そんな中、システムを刷新して、小説投稿に特化したUGCサイト*1として生まれ変わらせ、活性化させるというプロジェクトがはじまりました。
この記事を書いている時点で、リリースから約4ヶ月が経っています。雰囲気が好き、すっきりしている、使いやすいと、ユーザーさんの反応はおおむね好評です。リリース直後は多少のとまどいも見受けられましたが、いまでは落ち着いてきた様子で、だいぶ馴染んできたのかなと思います。システムはスリムになりましたが、1人あたりのPVも増え、コミュニティにフィットしていることを実感しています。
リニューアル開発で手を入れる箇所を見極める
本プロジェクトはリニューアルという性質上、既存のものを前提として、サービスが伸びるような根本的なチューニングをしていく、という意味合いが強いプロジェクトでした。「リニューアル」と聞くと、変えてやるぞ、という気持ちが先行してしまいがちですが、なにもかも変えてしまったら、リニューアルのそもそもの意味がなくなってしまいます。むしろ、これまで積み上げてきた資産にきっちりと向き合わなければなりません。
そこで、変えても良いところと良くないところの見極めをまず最初にじっくりとおこないました。この見極めを間違ってしまうと、解決しなければならない問題を放置してしまったり、反対に、必要なものを削ってしまうことになりかねないからです。とくに開発初期におこなった、3度のユーザーインタビューからのインプットは、この見極めにおおいに役立ちました。
結果的には、小説の概念や構造、執筆や読書のワークフローについてはできるだけ変えないようにすることを決めました。これらはサービスのコアな体験をつかさどるものだからです。いっぽうで、ポジティブに変えていこうとした部分がつぎに挙げる3つの内容です。
- 視覚に訴えるビジュアル要素
- ガーリーにならないスタイリッシュさ
- 使われることを意識したリッチな設計
順番に紹介していきます。
視覚に訴えるビジュアル要素
サービスのコンセプトは「あなたの妄想かなえます!女の子のための小説サイト」。魔法のiらんど事業室が定義したコンセプトです。日常生活では経験することのできないドキドキ・ワクワクする感情があじわえる場所にしたいという想いがこめられています。
デザインには、そんなコンテンツがたくさん流通して、コミュニティが活性化していくようなアイデアが求められていました。そこで、サービスのさまざまな画面で感性に響く機会をふやすとよいのではないかと考え、具体的にはビジュアル要素の面積をふやすことを提案しました。
魔法のiらんどで活動している作者さんの多くが、投稿作品の魅力や世界観を詳細につたえるために、みずから表紙画像をつくったり、表紙画面の本文に引きのあるシーンをいれたりしています。とくにこの表紙本文では、本文装飾機能をつかって、文字色、文字揃え、画像挿入などの工夫をしています。単にテキストを並べるだけでなく、見た目の印象でも小説の内容をつたえようとしているのですね。これはもはや文化とも呼べるほど発達していて、どの画像や装飾も、他の小説サイトではみないような感性の豊かさを感じるものが多いです。
ユーザーインタビューの場で、実際に作者さんと読者さんに話をうかがってみると、両者ともにこの「作品の装飾」に価値を感じていることがわかりました。読者さんにとっても、自分の好みの作品であるかを判断する材料として、シーンやあらすじはもちろんのこと、表紙ページの装飾(=見た目)が役に立っていたというのです。これを押し出さないのはもったいないと思いました。
作品の装飾に価値を感じている。これを正面から押し出すことができれば良いですが、アイデアにひとひねりを加える必要があります。一方これを抽象化してみると、視覚的な情報一般に価値を感じている、というようにフラットに捉えられるのではないか。そうかんがえて、まずは次のようなことをしました。
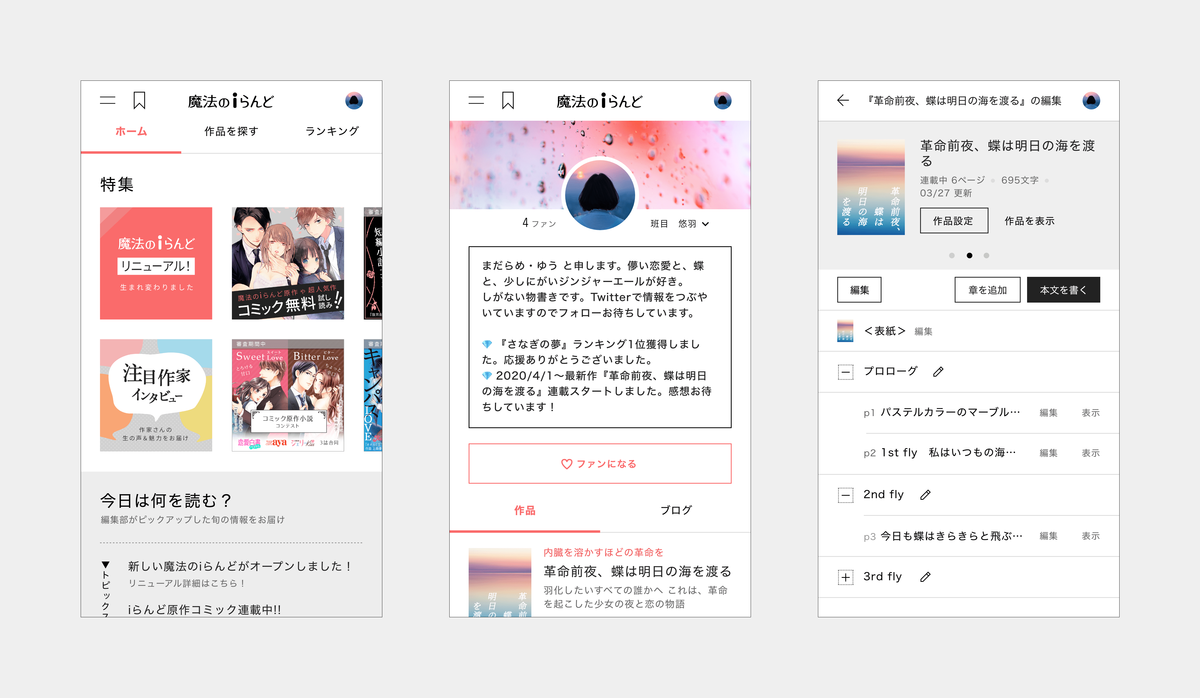
- 作品一覧では表紙画像をかならず出す
- プロフィールページにヘッダー画像やプロフィールアイコンを出す
- コメントではプロフィールアイコンをかならず出す
これが、ビジュアル要素をふやす、の一例です。

世に目を向けてみると、表紙画像をみせましょうとか、ヘッダー画像をいれましょうというのは、けっしてあたらしいことではありません。さまざまなサービスが実践しているので、いまさら胸を張っていうことでもないのです。
ですが、単にほかのサービスがやっているからという理由ではなく、魔法のiらんどのユーザーさんとお話をして、視覚的な情報に価値を感じていることがわかった。だから、このような見せかたにすることを決めた。その背景あってのはじまりの一歩であることを、ここではお伝えしたいです。
なぜなら上述したようなベーシックな変更にとどまらず、ビジュアルを軸としたもっと魅力的な企画を開発チームは蓄えているからです。これは今後すこしずつでも実現しようと動き出していますので、ぜひお楽しみになさっていてください。
ガーリーにならないスタイリッシュさ
リニューアルと聞いたときに、真っ先にイメージするのが、見た目としてのデザインなのではないでしょうか。もちろん、魔法のiらんども変えています。とうぜん好き嫌いの感情が生まれてしまうのは承知のうえですが、いまの時代にふさわしくて、20代女性を中心にひろく受けいれていただけるデザインとはどのようなものなのかを考えて調整したつもりです。
そうしてできあがった見た目の印象としては「かわいらしさを感じながらもガーリーにならないスタイリッシュさ」だとわたしは表現しています。
とくに若さの印象についてはKADOKAWAさんとなんども議論したところです。シャープなフォルムを備えたユーザーインターフェースとなじむことや、作品を必要以上に邪魔しないことも検討ポイントでした。

白・黒・ピンクという基本的な配色のセットは、リニューアル前からの据え置きですが、あざやかなピンク色からやや柔らかいピンク色にトーンダウンして、グレースケールを基調とした色づかいをさらに進めています。タイポグラフィは細身なウェイトを基本としてすっきりとした印象になるように仕上げました。
これらが魔法のiらんどを、女性向け小説投稿のプラットフォームとして際立たせることを可能にしています。
ユーザーさんからは「可愛い」「お洒落」という反応をたくさんいただいており、ちょうど良いトーンに仕上がったのかなと思っています。「画面を覗かれても恥ずかしくない」なんて声もいただきました。
使われることを意識したリッチな設計
本リニューアルのタイミングで、魔法のiらんどの提供サービスが大幅に変更されています。これまで提供していた、ホームページやプロフィール、掲示板などコミュニティ系サービスを終了し、小説投稿に特化したUGCサイトとして生まれかわっています。この変更によって、サービス全体の情報構造の整理が必要になりました。
また、多様性という観点でも、多数の読書ニーズと多数の作品をマッチングさせるシステムをより機能させるため、全員がおなじものをみるメディアからそれぞれ自分の好きなものをみることを前提とするツールへフォーカスすることが求められました。
もともと魔法のiらんどはモバイル端末からの利用者が90%以上をしめるサービスなので、それを引きつづき念頭にいれながら、現代のモバイル向けWebアプリとして生まれ変わろうとしたのです。
さて、魔法のiらんどの中でも肝となる画面のひとつを紹介しましょう。わたしたちが「作品編集画面」と呼んでいる画面です。この画面は、作者が自分の作品に関する様々な操作(本文の執筆を開始したり、章の編集をしたり、読者からの反応を確認したり)をする場所です。

実際に画面をご覧いただくと、つぎのものが認識できると思います。
- アップボタンによるリニアな階層ナビゲーション
- 高さが伸び縮みするカルーセルを用いた作品情報表示
- 左右へのスワイプ動作で見る読者からの反応
- その場で編集できる章タイトルや本文の並び替え機能
これらは魔法のiらんどのデザインと設計の勘どころをよくあらわしています。アプリライクで、インタラクティブな、使われることをつよく意識したインターフェースです。このようなツール的側面が強い画面に限らず、サービス全体のさまざまな画面にわたって同じような思想が貫かれています。
ちなみに、章の折りたたみ部分の表現はリニューアル前からほとんど変えていない部分です。冒頭ですこし触れた「変えなかったこと」のひとつになります。既存のユーザーさんに深く馴染みのあるUIであり、重要な機能なので、このまま引き継ごうと決めました。いっぽうで章の追加や本文の並び替えのUIは、その場で直感的におこなえるようにバージョンアップしています。
このほかにも、作品を探したり追いかけることに最適化した情報アーキテクチャや、小さな画面でかんたんに画面を行き来できるようなナビゲーション設計・サイト構造など、見どころがたくさんあります。ぜひモバイルらしいデザインを探してみてください。
リニューアル開発でデザインに期待されること
さいごに、まとめにかえて、リニューアルのデザインについて考えてみたいと思います。システムにおける「リニューアル」という言葉の中身をデザイナーの視点でみてみると次のようなことが期待されているのかなと思います。
- ユーザビリティの向上
- 例えば、情報設計をあらためることで
- ブランドイメージの強化
- 例えば、アートディレクションを一新することで
前者のユーザビリティは開発の現場では馴染み深いものです。ざっくりいうと使いやすさと満足度です。ふつう、使いにくいよりは使いやすいほうがよいでしょう。リニューアル開発で情報設計をあらためるということは、必然的にユーザーに心理的な負担や追加の学習コストをしいることになります。リニューアルによるネガティブな反応をやわらげるには、変えてもよいところと変えてはいけないところを見極めるステップがかかせません。
後者のブランド強化という点では、すでにユーザーが感じている価値に向き合って、コンセプトをとがらせたり、情緒に訴えかける要素をつくったりするのがよいと思います。サービスの独自性をかたちにしてさらに伸ばしていくことが長期的にみても効いてくるのではないでしょうか。魔法のiらんどはこのリニューアルを機に体験の一貫性を強化して、歴史あるサービスでありながらも同時代的な感覚をまとって、よそおいあらたに再出発できたのではないかと思います。
以上、魔法のiらんどリニューアルに際してのデザインの考えを記してみました。記事のなかでは紹介できなかったデザインの工夫がほかにもたくさんありますので、ぜひあたらしくなった魔法のiらんどをのぞいてみてください。きょうも開発メンバーは、みなさまに楽しんでいただける、あたらしい企画を準備しています。
*1:User Generated Contentは「ユーザーによって生成されたコンテンツ」。UGCサイトはこれをあつかうサイトで、Webサービスの一種